
Consegna in tutto il mondo
Disponibile da questi venditori:

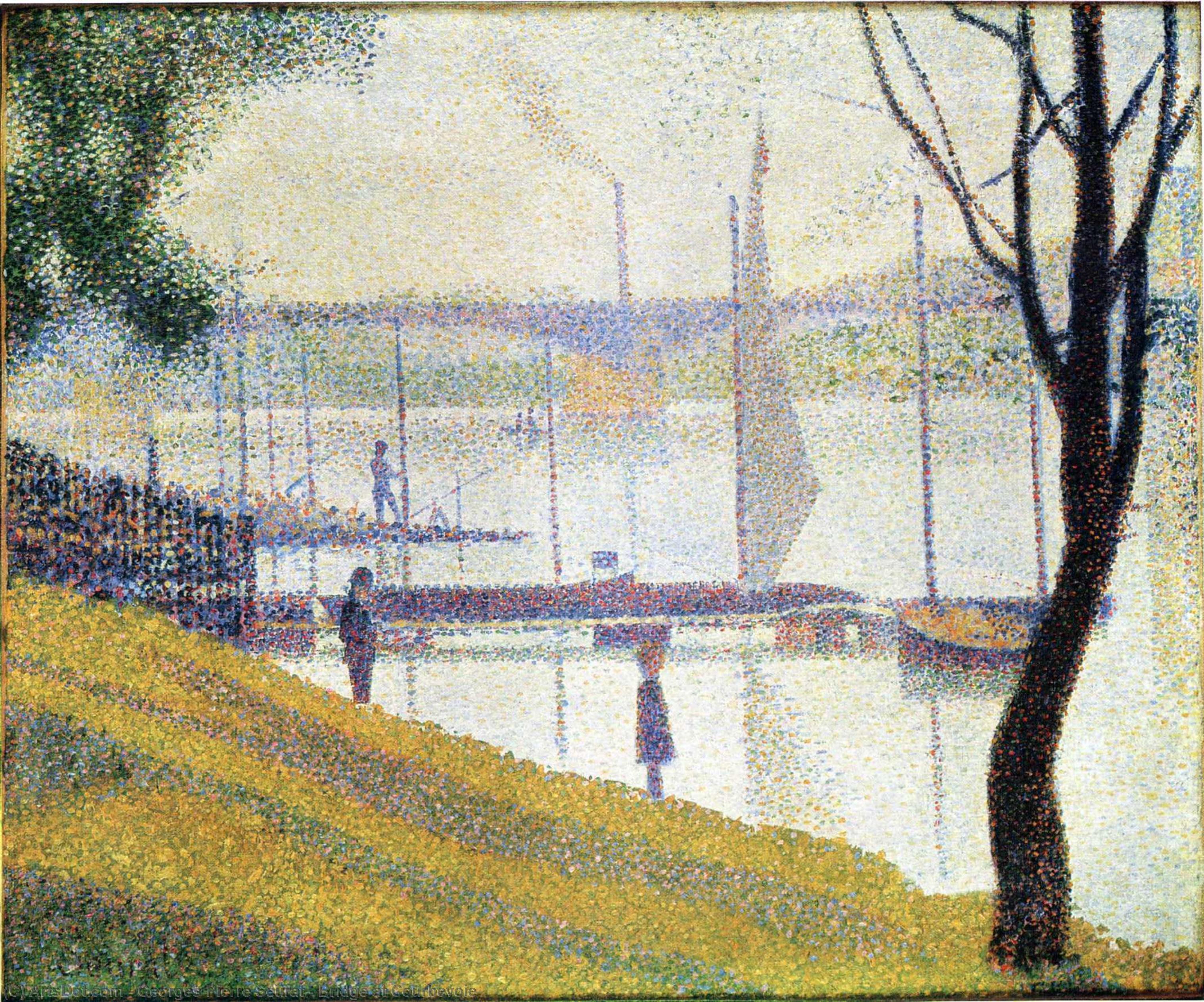
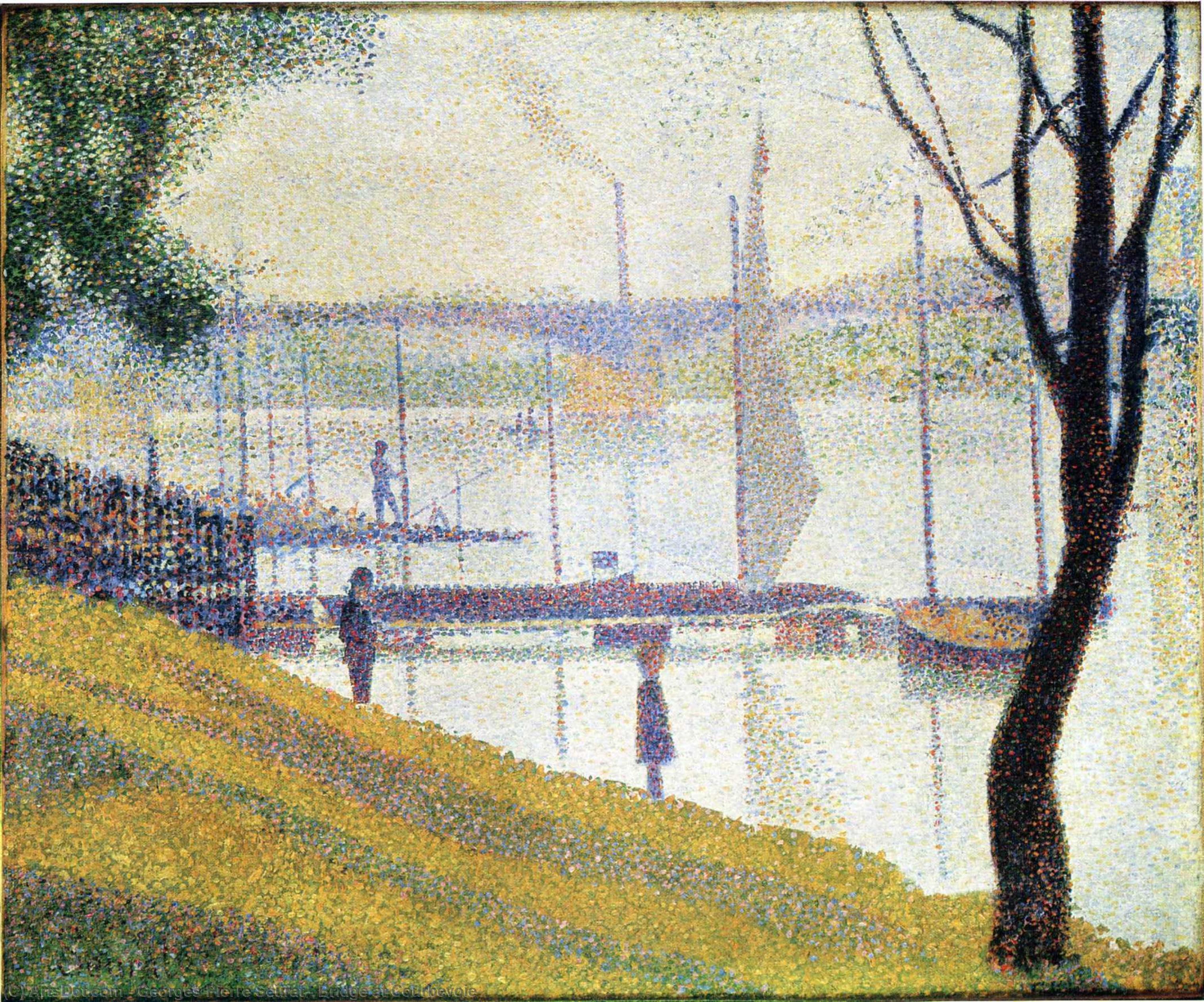
www.deartibus.it/drupal/content/il-ponte-di-courb...
Il ponte di Courbevoie | arte Salta al contenuto principale arte uno sguard...

www.pinterest.com/pin/52199541305520...
georges seurat(1859–91), bridge at courbevoie, 1886–87. oil on canvas, the ...

www.painting-school.com/early-modern...
Defining “Early Modernists” In later posts, the subject of “Modernism” is d...

www.pinterest.com/pin/26972346515692...
Bridge at Courbevoie by Georges Seurat The Courtauld Gallery Date pain...

Riproduzione di qualità su tela di cotone di dipinti di artisti famosi. | Georges Pierre Seurat | Ponte a Courbevoie

Splendide riproduzioni di dipinti realizzate da artisti di talento, anteprima fotografica prima della spedizione. | Georges Pierre Seurat | Ponte a Courbevoie

Acquistate riproduzioni d'arte o create il vostro ritratto personalizzato da una foto. | Georges Pierre Seurat | Ponte a Courbevoie

(50).jpg)
(51).jpg)
(19).jpg)
(28).jpg)
(45).jpg)
(46).jpg)

